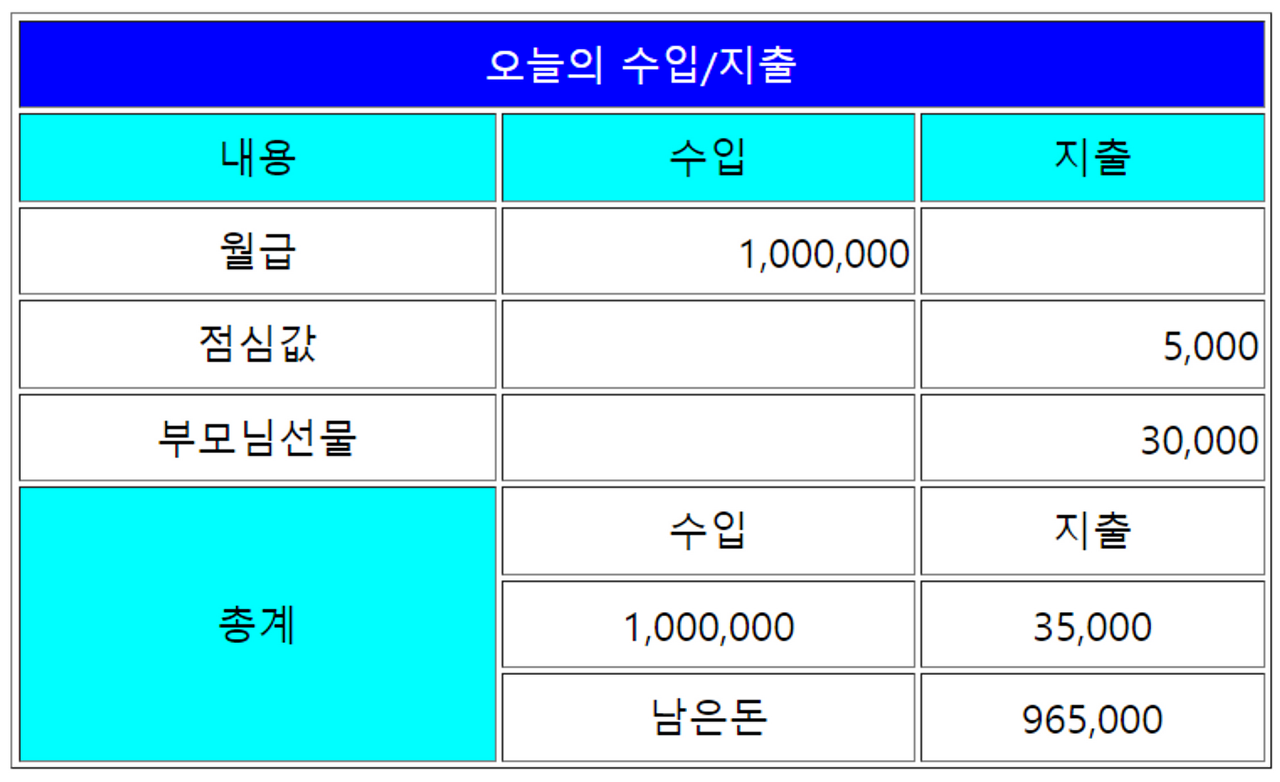
내가 원하는 것은 컬럼명인 th단을 제외하고, td만 스크롤이 생기는 것이다. 그러나 이를 적용하면 th단과 td단을 따로 따로 tbody로 묶어줘야만 하는데, 이렇게 구현하면 각기 다른 tbody인 탓인지 th크기가 td크기와 달라진다. 자기 멋대로 커지거나, 작아지거나, 칸이 안맞거나 한다. td나 th에 width를 줘서 조정해보려고도 했지만, 무슨 이윤지 내가 주는 width보다 실제 width가 더 커지면서 여전히 안맞는다. 복창 터져 죽겠다. 하루 종일 온갖 난리부르스를 치고 검색한 결과가 이거다... 이놈의 css는 진짜 나하고 안맞는것 같다. 머리가 아프다.