URI (Uniform Resource Identifier)
URL 또는 URN을 하위 분류로 가지는 식별 개념.
uniform 은 리소스를 식별하는 통일된 방식, resource 는 자원, 즉 uri로 식별할수 있는 모든 것을, identifier 은 다른 항목과 구분하는데 사용하는 고유의 정보를 의미한다.
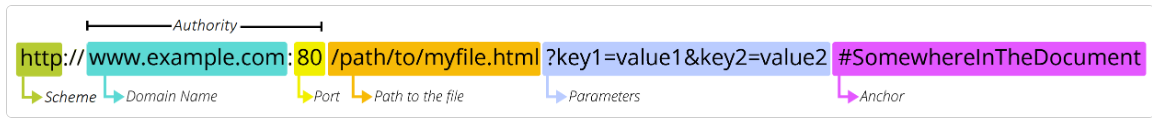
URL( Unfirom Resource Location)
리소스의 위치를 나타낸다.

anchor대신 fragment 라고도 한다.
Scheme : http나 https처럼 통신에 사용되는 프로토콜을 나타낸다.
Authority : 호스트명이나 ip주소, 사용하는 포트를 나타낸다. 사용자 정보를 기입할수도 있으나 거의 사용하지 않는다.
Path : 리소스 경로를 나타내며 계층적 구조를 가진다.
Query : Parameters, 또는 Query Parameter 라고도 불린다. 키 - 밸류형태이며, 클라이언트가 웹서버에 제공하는 파라미터를 의미한다. 모든 값은 문자로 변환된다.
fragment : html내부 북마크등에 사용되며 서버로 전소오디지 않는다.
URN은 리소스의 이름(Name)를 나타내지만 거의 사용하지 않는다.
웹 브라우저 요청의 흐름

웹 브라우저 요청의 흐름은 아래와 같다.
1. 클라이언트가 요청을 보낸다.
2. nds에서 클라이언트가 사용한 URL 도메인 이름으로 IP주소를 조회한다.
3. 웹 브라우저가 HTTP요청 메시지를 생성한다.
4. 소켓 라일브러리를 통해 OS로 전달된다. TCP/IP가 연결되며, 데이터가 전달된다.
5. HTTP메시지가 포함된 TCP/IP 패킷이 생성된다.
6. 서버로 전송
7. 서버에서 HTTP를 분석한다.
8. 서버에서 요청에 따른 HTTP응답 메시지를 생성한다.
9. 서버 역시 응답 패킷을 생성해 클라이언트에게 전송한다.
10. 클라이언트 브라우저가 응답을 랜더링하여 사용자에게 보여준다.
HTTP (HyperText Transfer Protocol)
본래 HTML전송 목적으로 만들어졌으나 현재는 모든 형태의 데이터를 전송한다.
HTTP/1.1이 가장 많이 사용되며, HTTP/3만 UDP통신을 사용한다.
대표적인 특징은 아래와 같다.
1. 클라이언트 - 서버 구조
2. Stateless 프로토콜 (무상태성)
3. 비연결성
4. HTTP 메시지 사용
5, 단순함, 확장 가능성
1. 클라이언트 - 서버 구조
request와 response로 나뉜다.
클라이언트와 서버는 서로 분리되어 있어, 클라이언트는 요청을, 서버는 응답을 담당한다.
서로 독립적이기에 각기 다르게 발전하더라도 문제가 발생하지 않는다.
2. 무상태 프로토콜 (Stateless 프로토콜)
서버가 클라이언트의 상태를 보존하지 않는다. 즉, 이전에 클라이언트가 어떤 요청을 보내왔는지, 어떤 정보를 보냈는지 저장하지 않는다.
무상태성으로 인해 클라이언트는 모든 정보를 명확하게 기입하여 요청해야 한다는 단점이 존재한다. 하지만 이로서 서버 확장에 있어 자유로움을 지닐수 있다.
예를 들어 상태를 유지하는 쇼핑몰 서버가 존재한다고 생각해보자.
1번 서버는 a라는 사용자가 이전에 보내온 정보인 주문 물품, 주문 수량, 주문자 이름 등의 정보를 가지고 있을 것이다. 그런데 화재로 인해 1번 서버가 망가져버렸다. 이경우, 1번 서버가 기억하고 있던 a의 정보는 모두 사라져버리기때문에 a사용자는 처음부터 다시 정보를 기입해야 한다. 마찬가지로 1번 서버가 갑작스런 트래픽 증가로 포화상태여서 2번 서버를 사용해야하는 경우에도 처음주터 다시 진행해야 한다.
무상태성의 서버는 이런 문제로부터 자유롭기에 무한히 서버를 증설할수 있다. 이를 수평확장 또는 스케일 아웃이라고도 한다.
그러나 로그인같은 기능은 상태를 유지해야 한다. 이런 경우에는 브라우저 쿠키와 서버 세션등을 사용하여 최소한의 상태만 유지하도록 노력한다.
3. 비연결성
서버와 클라이언트는 항상 연결되어있지 않고, 요청이 들어올때마다 새롭게 연결이 이어졌다 응답이 정상적으로 이뤄지면 연결이 끊어진다. 이런 방식을 사용하면 서버 자원을 효율적으로 사용 가능하며 수많은 사람이 요청을 보내오더라도 0.1초 단위로 동시에 처리해야하는 작업은 매우 적어지기에 속도 역시 보장된다.
비연결성은 페이지 이동시 매번 새로 TCP/IP 통신을 맺어야했으며, HTML, JS, CSS, 이미지등 수많은 자원을 다운로드 할때 각기 다른 연결을 새롭게 맺어야하는 단점이 존재했으나, 지금은 지속 연결(Persistent Connect)를 통해 이를 해결했다.
지속 연결을 사용하면 한번의 연결을 통해 HTML, JS, CSS, 이미지 리소스를 모두 받아온다.
이는 HTML/2와 HTML/3에서 더 많은 최적화가 이뤄졌다.
HTTP의 구조

HTTP 메시지는 아래와 같은 구조를 가진다.

당연하게도 http메시지는 응답자, 요청자 두개의 경우로 나뉜다.
먼저 요청자의 메시지부터 살펴보자.
Requests-Line : 요청 HTTP

Requests-Line의 구성은 다음과 같다.
method + SP + request-target + SP + HTTP-Version + CRLF + [ message-body ]
method 종류 + 공백 + 절대경로[?쿼리] + HTTP버전 + 한줄공백 + [바디]
SP는 스페이스바, 공백 한칸을 의미하며, CRLF는 엔터, 한줄 공백을 의미한다.
header은 필요에 따라 임의로 추가가 가능하며, body는 없을수도 있다.
Header는 field-name ":" OWS field-value OWS 구조로 이뤄지는데, OWS는 띄어쓰기를 허용한다는 의미다. 띄어쓰기를 사용하건 안하건 오류가 발생하지 않는다.
또한 field-name은 대소문자를 구분하지 않기에 Host대신 host를 사용하더라도 정상적으로 작동한다.
Response-Line : 응답 HTTP

HTTP 버전과 상태 코드, 상태 설명이 시작 라인이 된다.
200은 정상, 400은 클라이언트의 요청 오류, 500은 서버 오류를 의미한다.
header에는 http전송에 필요한 모든 부가정보가 담기는데, 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트 정보 등등이 담기게 된다.
HTTP메시지 바디에는 실제 전송할 데이터가 담기는데, 이때 이미지, Html문서, 영상, json 등 byte로 표현할수 있는 모든 데이터가 전송 가능하다.
'공부 > 네트워크' 카테고리의 다른 글
| HTTP 헤더와 캐시 (2) | 2023.09.07 |
|---|---|
| HTTP 메서드 (0) | 2023.09.05 |
| 1. 인터넷 네트워크 (0) | 2023.08.25 |