HTTP 헤더
용도: HTTP 전송에 필요한 모든 부가 정보(메시지 바디 컨텐츠 타입, 바디 길이, 압축 크기 등등)를 담는다. 필요시 임의의 헤더를 추가할수 있다.
형식: header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
field-name 은 대소문자 구분이 없기에 혼용 가능하다.
과거에는 RFC2616 버전을 사용했으나 2014년부터 RFC7230이상으로 바뀌면서 '엔티티'라는 용어 대신 '표현'(Representation)을 사용한다.
표현 = 표현 메타데이터 + 표현 데이터


메시지 본문(페이로드, 실제 데이터 단)을 통해서 표현 데이터를 전달한다.
표현 헤더는 표현 데이터를 해석할수 있는 정보를 제공한다.
참고로 표현 헤더는 표현 메타 데이터와 페이로드 메시지를 구분해야하지만 복잡하기에 여기서 다루지는 않는다.
Content-Type: 표현 데이터의 형식. 메시지 바디에 들어가는 데이터 타입, 인코딩을 지정한다.
Content-Encoding: 표현 데이터의 압축 방식. 전달자가 데이터를 압축했으면 수신자가 풀수 있도록 인코딩 정보를 기입한다. identity는 압축되지 않은 상태이다.
Content-Language: 표현 데이터의 자연 언어. 구글처럼 국가별 언어 설정이 존재하는 사이트에서 사용된다.
Content-Length: 표현 데이터의 길이. 바이트단위다. Transfer-Encoding(전송 코딩)을 사용할시 사용해서는 안된다.
협상(콘텐츠 네고시에이션)
클라이언트 브라우저나 국가 등의 요소에 따라 선호하는 표현이 다르기 때문에 요청시 이를 미리 알려주는 역할을 한다.
Accept : 클라이언트가 선호하는 미디어 타입(컨텐츠 타입) 전달
Accept-charset : 클라이언트가 선호하는 문자 인코딩
Accept-encoding : 선호하는 압축 인코딩
Accept-language : 선호하는 자연 언어
1. 협상은 요청 헤더에만 넣어야하며, 우선순위를 선택할수 있다.
Quality Values(q) 값 사용하며 0~1의 범위로 표현하며 크기가 클수로 순위가 높다. 생략하면 기본값은 1이다.
예) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
1 순위 : ko-KR (q생략)
2 순위 : ko;q=0.9
3 순위 : en-US;q=0.8
4 순위 : en;q=0.7
2. 협상 우선순위는 선호도를 설정하지 않더라도 구체적인 것을 우선시한다.
예) • Accept: text/*, text/plain, text/plain;format=flowed, */*
1 순위 : text/plain;format=flowed
2 순위 : text/plain
3 순위 : text/*
4 순위 : */*
3. 구체적인 것을 기준으로 미디어 타입을 맞춘다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
Media Type Quality Value
text/html;level=1 1
text/html 0.7
text/plain 0.3
image/jpeg 0.5
text/html;level=2 0.4
text/html;level=3 0.5
전송방식
단순 전송 : 요청에 대한 응답. 컨텐츠 길이를 명확하게 알수 있다. Content-Length 명시.
압축 전송 : Content-Encoding 을 기입.
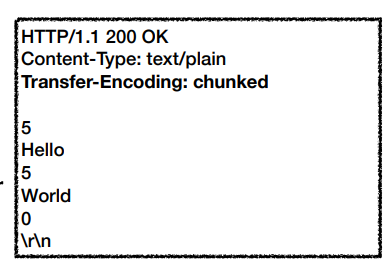
분할 전송 : Transfer-Encoding: chunked 로 기입. 길이를 정확히 모르기에 Content-Length를 적을수 없다.

숫자는 아래 데이터의 바이트를 의미하며, 마지막엔 0 줄바꿈 \r\n을 적어준다.
범위 전송: Range: bytes=1001-2000 처럼 받는 범위를 지정해준다. 이미지 데이터를 반만 받고 끈긴경우, 처음부터 다시 받는 것이 아닌 필요한 부분만 받을수 있다.
단순 정보 HTTP 헤더
From: 유저 에이전트의 이메일 정보. 요청에서 사용.
Referer: 이전 웹 페이지 주소. 유입경로 분석에 사용. 요청에서 사용.
User-Agent: 유저 에이전트 애플리케이션 정보. 통계 정보에 사용. 요청에서 사용.
Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보. 응답에서 사용.
Date: 메시지가 생성된 날. 응답에서 사용.
특별한 정보를 제공하는 HTTP 헤더
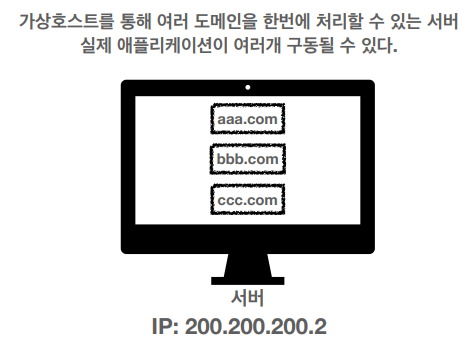
Host: 요청한 호스트 정보(도메인). 필수!!! 하나의 서버(ip)에 여러 도메인이 존재할때 맞는 도메인 지정해줌.

Location: 페이지 리다이렉션. 300번대 응답 결과에 있으면 location 위치로 자동 이동. 200번대는 리소스가 생성된 위치를 가리킴.
Allow: 허용 가능한 HTTP 메서드. 405(Method Not Allowed) 에서 사용한다.
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간. 서비스가 언제까지 먹통인지 알려주는 기능이나 거의 사용하지 않는다.
인증 관련 헤더
authorization: 클라이언트 인증 정보를 서버에 전달
www-authenticate : 리소스 접근시 필요한 인증 방법 정의. 401 (Unauthorized) 응답과 함께 사용
쿠키 (Cookie)
예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
무상태성으로 인해 사용자가 모든 요청에 인증 정보를 넣어야하는 식의 문제를 해결하기 위해, 서버가 아닌 클라이언트 측에 일시적으로 상태를 저장하는 방식.
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답).
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달. 자동 입력됨.
사용자 로그인 세션 관리나 광고 정보 트래킹 등에 사용되며, 쿠키 정보는 자동적으로 항상 서버에 전성된다.
네트워크 트래픽을 추가 유발하는 단점이 존재하며, 유출될 위험이 크기에 최소한의 정보만(세션 id, 인증 토큰 등) 쿠키로 다뤄야한다. 따라서 보안에 민감한 데이터는 저장하지 말자.
웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage)
쿠키 - 생명주기 (expires, max-age)
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지 유지
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지만 쿠키 유지
Set-Cookie 에 expires나 max-age를 적어 만료일을 지정할수 있다.
예)Set-Cookie: max-age=3600 (3600초) - 초 단위로 지정
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT - 날짜로 지정
만약 max-age와 expires 가 같이 사용되면 expires는 무시된다.
쿠키 - 도메인 (domain)
명시할 경우: 명시한 문서 기준 도메인 + 서브 도메인을 포함하여 쿠키가 요청에 삽입된다.
예) domain=example.org
example.org 뿐만 아니라, dev.example.org에서도 쿠키 사용 가능하다.
생략할 경우: 현재 문서 기준에서만 도메인 적용
예) domain=example.org
example.org 에서만 사용 가능하다.
쿠키 - 경로(path)
예) path=/home
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트로 지정
예) path=/home 지정
/home -> 가능
/home/level1 -> 가능
쿠키 - 보안(secure, HttpOnly, SameSite)
secure: HTTPS인 경우에만 쿠키 전송
HttpOnly: xss 공격 방지. 자바스크립트에서 쿠키에 접근이 불가능해지며 HTTP 통신에서만 사용 가능하게 만든다.
SameSite: 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키를 전송할수 있게 만들어 XSRF공격을 방지한다.
캐시(Cache)
매번 서버에 요청을 보낼 때마다 똑같은 응답을 받아오면 로딩 속도도 느리고 다소 큰 용량의 네트워크 다운로드가 발생한다. 이를 해결하기 위해서 기존에 서버측에서 전송한 데이터를 다시 재활용하기 위해 사용하는 것이 캐시다.
사용법
cache-control: max-age=60
응답 HTTP 메시지에 cache-contorl 헤더를 추가하면 해당 데이터가 캐시로 저장된다.
max-age 옵션을 통해 초 단위로 유효 시간을 설정해줄수 있다.
이후 유효 시간 내에 다시 재요청이 들어온다면, 서버에서 데이터를 새로 받아오지 않고 기존의 캐시를 사용해서 클라이언트의 요청을 완수한다(유효기간이 만료되더라도 삭제되진 않는다).
검증 헤더와 조건부 요청(Last-Modified, if-modified-since / ETag, if-none-match)
설사 유효기간이 만료되었더라도, 기존 캐시 데이터와 서버의 데이터가 같다면 새롭게 내려받는 것은 데이터 낭비라고 볼 수 있다. 기존의 유효 기간 만료된 캐시의 유효기간만 다시 늘려서 재사용하면 되기 때문이다.
이를 구현하기 위한 2가지 방법이 존재하는데, Last-Modified 헤더를 통해 마지막으로 수정된 날짜를 확인하여, 클라이언트의 캐시에 저장된 데이터의 수정 날짜와 동일하면 유효기간을 늘리고, 더 이후라면 새롭게 데이터를 받아오는 식으로 구현하는 것이 첫번째, ETag를 통해 서버단에서 데이터에 "v1.0"처럼 고유한 테그를 부착하여, 서버의 데이터의 테그와 캐시의 데이터의 테그가 다르면 데이터를 받아오는 방식이 두번째다.
먼저 시간을 활용하는 방법을 알아보자.
(1) 시간을 이용한 캐시 이용
1. 클라이언트가 서버에 요청을 보냄
2. 서버에서 캐시로 관리될수 있게 데이터를 응답해줄때, Last-Modified: 2020년 11월 11일 10:00:00 형식으로 헤더를 추가한다.
3. 그리고 이후 캐시 유효 기간이 만료되어 서버에 재요청을 할때 메시지 헤더에 if-modified-since: 2020년 11월 11일 10:00:00 를 추가하여 클라이언트가 캐시에 저장하고 있는 데이터의 수정 날짜를 서버에 알린다.
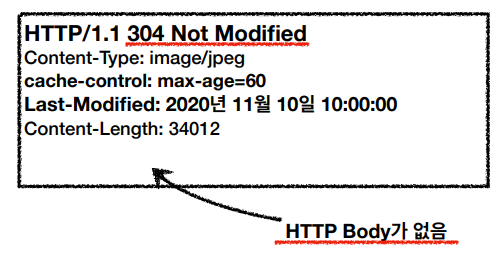
4. 그러면 서버에서 이를 검토하여 만약 서버가 가지고 있는 데이터가 수정된 버전(클라이언트가 보낸 날짜 이후에 수정됨) 이라면 새로운 데이터를 다시 보내주고, 만약 수정날짜가 동일하다면 HTTP바디가 없는 304 Not Modified 메시지를 보낸다.

5. 304메시지가 온다면 클라이언트 브라우저는 304 메시지에 포함된 캐시의 메타 정보를 갱신한 뒤 데이터를 재활용한다.
매우 실용적인 해결법이긴 하나, 수정된 데이터가 기존의 데이터와 똑같은 경우에도 다시 데이터를 받아오는 단점이 존재한다. 이를 해결하기 위해 나온 것이 ETag다.
(2) 고유한 네이밍을 이용한 캐시 이용
1. 클라이언트가 서버에 요청을 보냄
2. 서버에서 캐시로 관리될수 있게 데이터를 응답해줄때, ETag: "aaaa" 헤더를 추가하여 데이터에 고유한 테그를 부착함.
3. 캐시 유효기간이 만료되어 다시 서버에 재요청할때, 메시지 헤더에 if-none-match: "aaaa" 를 추가하여 캐시가 가지고 있는 데이터를 알림
4. 서버는 클라이언트가 보내온 테그명과 자신이 가지고 있는 태그명이 같은지 검토한 뒤, 같으면 304 메시지와 캐시 메타 정보를, 다르면 새로운 데이터를 전송.

5. 304 메시지를 받은 클라이언트는 캐시를 메타 정보로 재갱신하여 재사용한다.
이를 사용하면 캐시 제어 로직을 서버에서 완전히 관리할수 있으며, 클라이언트는 캐시 매커니즘을 전혀 모른체 단순히 이 값을 서버에 제공하기만 한다. 에플리케이션 배포 주기에 맞춰 모든 ETag를 갱신하는 식으로 사용하며, Hash를 이용한다.
캐시 제어 헤더의 옵션
cache-control: max-age={초단위 시간} : 초단위로 캐시 유효 시간을 설정한다.
-캐시 무효화 응답들
cache-control: no-cache : 데이터를 캐시해서 사용하기 전, 유효기간이 만료되지 않았더라도 항상 프록시 서버가 아닌 원서버(origin server)에 데이터가 바뀌었는지 검증하고 사용한다. 통장 잔고같은 민감한 사안에 사용된다.
만약 서버가 오류가 발생하여 통신이 안되더라도 설정에 따라 데이터를 사용자에게 보여줄수 있다.
cache-control: no-store : 데이터에 민감한 정보가 있음을 알려 브라우저에서 저장하지 않고, 메모리단에서만 사용하며 최대한 빨리 삭제되도록 설정한다.
cache-control: must-revalidate : 캐시 만료 후 최초 조회시 원서버에 검증해야 하며, 서버 접근 실패시 반드시 오류가 발생해야 한다. 유효 기간이 만료되지 않았다면 그냥 캐시를 사용한다.
만약 서버가 오류가 발생하여 통신이 안되면 무조건 504 오류를 발생시킨다.
이외에도 Pragam 와 같은 헤더가 존재하지만, 이는 과거 하위버전에서 사용하던 스펙으로 지금은 거의 사용되지 않는다.
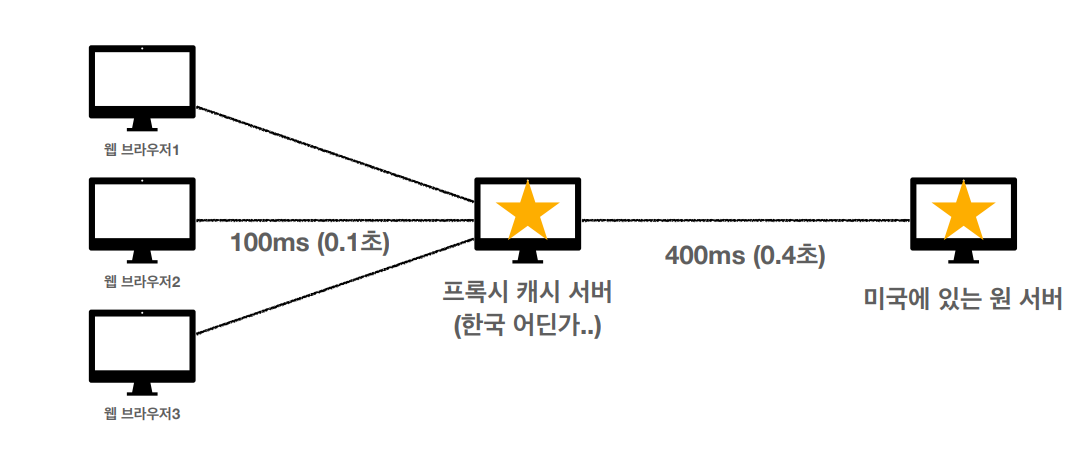
프록시 캐시
CDN(content delivery network) 서비스에서 많이 사용하는 기술이다. 클라이언트와 서버와의 거리가 멀때, 통신은 자연스럽게 느려진다. 이를 해결하기 위해 클라이언트 주변에 별도의 서버를 만들어, 클라이언트들이 요청한 데이터를 캐시로 저장하고 있다가, 같은 데이터를 다른 클라이언트가 요청할때 캐시를 내려주는 방법이다.

cache-control: public 를 사용하면 응답이 public 캐시에, 즉 프록시 캐시 서버에 저장된다. 기본값은 privat이다.
cache-control: s-maxage={초 단위 시간} 프록시 캐시에만 적용되는 max-age.
'공부 > 네트워크' 카테고리의 다른 글
| HTTP 메서드 (0) | 2023.09.05 |
|---|---|
| URI와 HTTP의 기본 (0) | 2023.09.01 |
| 1. 인터넷 네트워크 (0) | 2023.08.25 |